Blogger blogs support Google Plus commenting system, but using Google Plus commenting system has many disadvantages. Most of the bloggers switch to commenting system of their blog template or to other commenting services. For that reason, in this blog post we are going to see the process to install 'LiveFyre' commenting system on your Blogger Template.
LiveFyre is one of the best commenting service for blogs. In this commenting system, users can link a word, use bold form, Italica form and even can share their comment on social media. So, lets see the process to add.
Process to Add LiveFyre to Blogger:
<b:if cond='data:post.showThreadedComments'>
So, above is the process to add 'LiveFyre' to your Blogger blog. If you have any doubts or any suggestion, please let me know.
LiveFyre is one of the best commenting service for blogs. In this commenting system, users can link a word, use bold form, Italica form and even can share their comment on social media. So, lets see the process to add.
Process to Add LiveFyre to Blogger:
- Visit LiveFyre - Comments.
- You will taken to a Form. Sing Up to the LiveFyre if you are new or Login to your existing LiveFyre account.
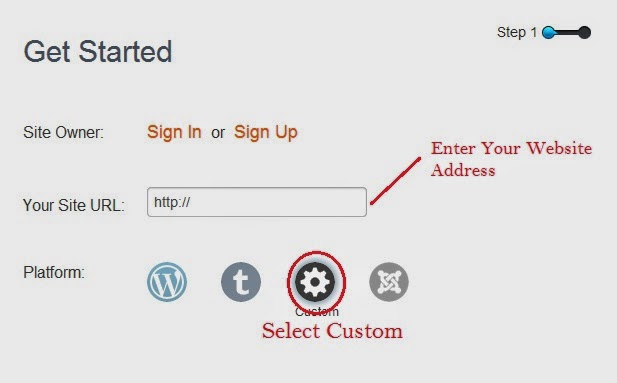
- After logging in, type your web address where you want to place this commenting system.
- Choose custom option as shown in below image.
- After choosing, click next and you will be show HTML code which you have to place in your blogger template.
- Now, open a new tab, go to your bloggers dashboard and select settings.
- In 'Setting' choose 'Posts and Comments' and change your comment location to 'Hide'. (This is important)
- Now click on 'Template' option which is right above 'Setting' and click on 'Edit HTML' option of your current template.
- Now, in your template, search for below code.
<b:if cond='data:post.showThreadedComments'>
- When you find, 'Copy' the HTML code of 'LiveFyre' and paste above the searched code.
- Save template, visit any post of your blog and check the new 'LiveFyre' commenting system.
So, above is the process to add 'LiveFyre' to your Blogger blog. If you have any doubts or any suggestion, please let me know.




No comments:
Post a Comment